
WordPress Pages Versus Posts
How Are They Different And What You Need to Know
As far as content goes, you can create pages or posts (or both) on your new WordPress blog. There are some differences. Let’s start with creating a landing page in WordPress and then move into the management of the other pages and posts.
You may want to create a landing page for your blog so that whenever someone types in your domain, this is the page they’ll see first (as opposed to a blogroll where the first post that is seen is always in order from most recent to oldest).
Log into your dashboard and click on ‘Pages‘ in the sidebar. Next, click on ‘Add New‘. Create the landing page that you want and then go ahead and publish it. After it’s live, go to ‘Settings‘ and then click on the ‘Reading‘ link.
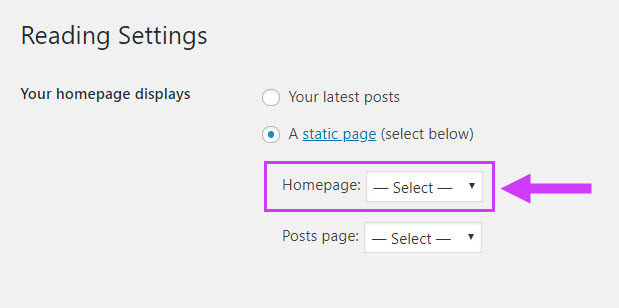
At the top, it will say ‘Reading Settings‘ and then ‘Your homepage displays‘. Make sure that you click the radio button that says ‘A static page‘. You will see a drop-down menu of pages that you can choose from as the static landing page your visitors will see first.

You can do the same thing with a post if you prefer to make it a post rather than a page. If you do it this way, just make it a sticky post that stays at the top of your blog at all times, rather than showing the reverse chronological order for entries.
Pages typically aren’t listed according to any dated order. They sometimes appear in the bar across the top of the WordPress theme. If you prefer, you can add a widget to your WordPress sidebar to display the pages.
To do this, go to ‘Appearance‘, then Widgets. Drag the ‘Pages‘ widget over to your sidebar wherever you want it to appear to your visitors. And you can create sub-pages for your WordPress blog as well.
Click on ‘Add New‘ to the ‘Pages‘ area. On the right, you’ll see an option for ‘Page Attributes‘. You can assign a parent page to it. And you can even put the pages in any order you want them to be seen.
Your sub-pages would then appear below the parent page in the URL. So let’s say you have an ‘About‘ page on your blog. And under it, as a sub-page, you want a page called ‘Services‘. Your domain would then look like this: www.domain.com/about/services.
You could add more sub-pages below that, so your URL would look like this: www.domain.com/about/services/pool-cleaning (to use that niche as an example). Whenever someone hovers over your main page in the sidebar or header, they would see the sub-pages branching out.